初心者でも分かるGoogle アナリティクス「アプリ+ウェブ プロパティ」新規作成方法

アプリ+ウェブ プロパティを新規に作成し、計測タグを追加するまでの手順を紹介いたします。
それ以後の初期設定に関しては「初期設定方法」の記事をご覧ください。
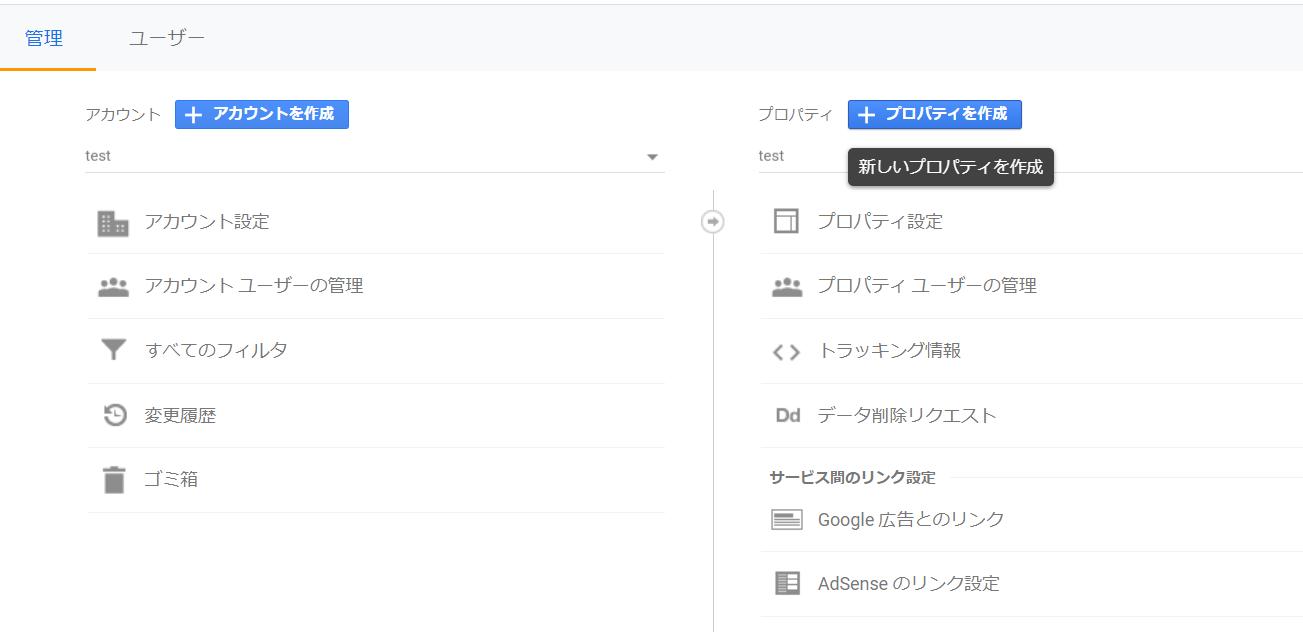
1.Google アナリティクスの「管理」画面より「+プロパティを作成」を選択

2.プロパティの作成で「アプリとウェブ」を選択し「続行」を押す

3.プロパティの設定で必要な項目を入力する

プロパティ名:サイトあるいはアプリ名
業種:最も近しい業種を選択
レポートのタイムゾーン:日本サイトであれば「日本」を選択
通過:日本であれば「日本円」を選択
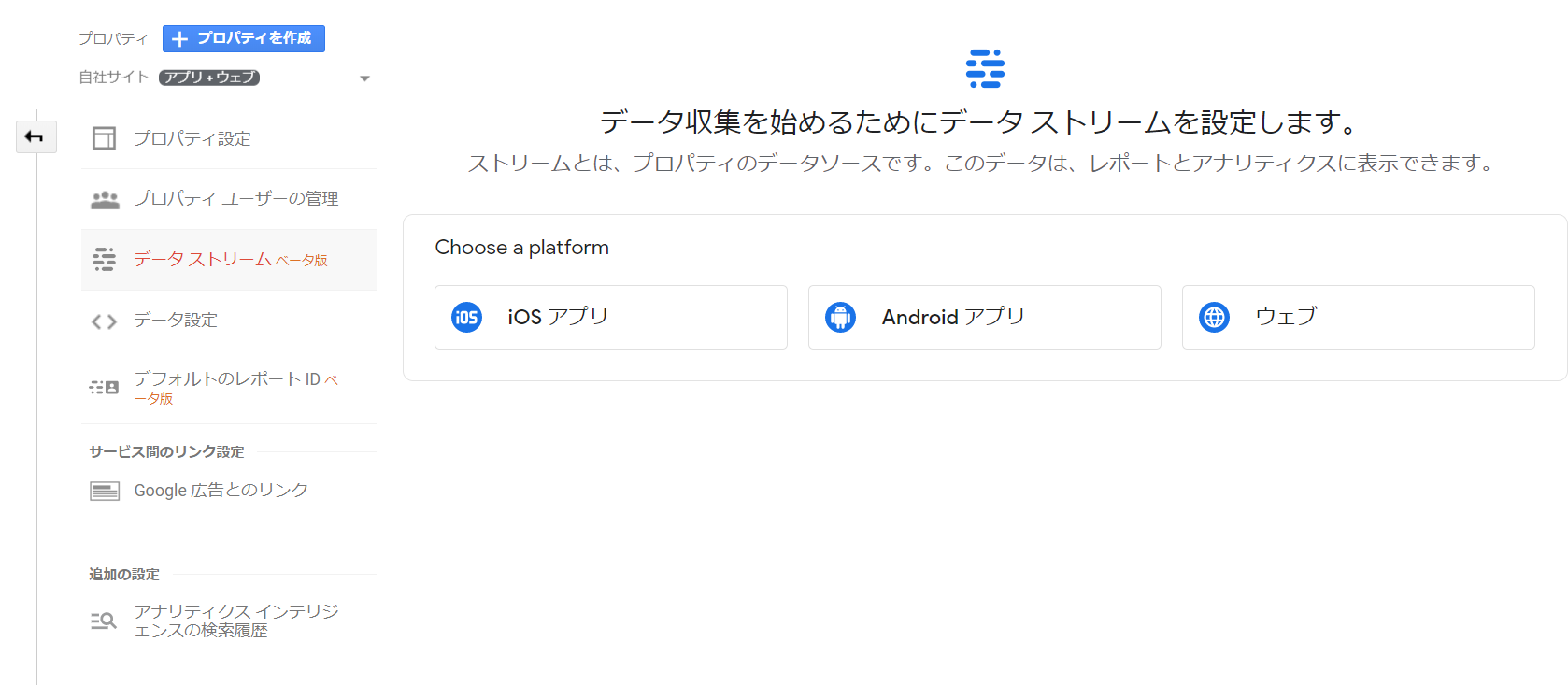
4.計測対象プラットフォームを選択する

iOS アプリ・Android アプリ・ウェブのいずれかを選択
※本記事ではウェブ版をベースに説明いたします。アプリ版の設定方法は以下記事をご覧ください(準備中)
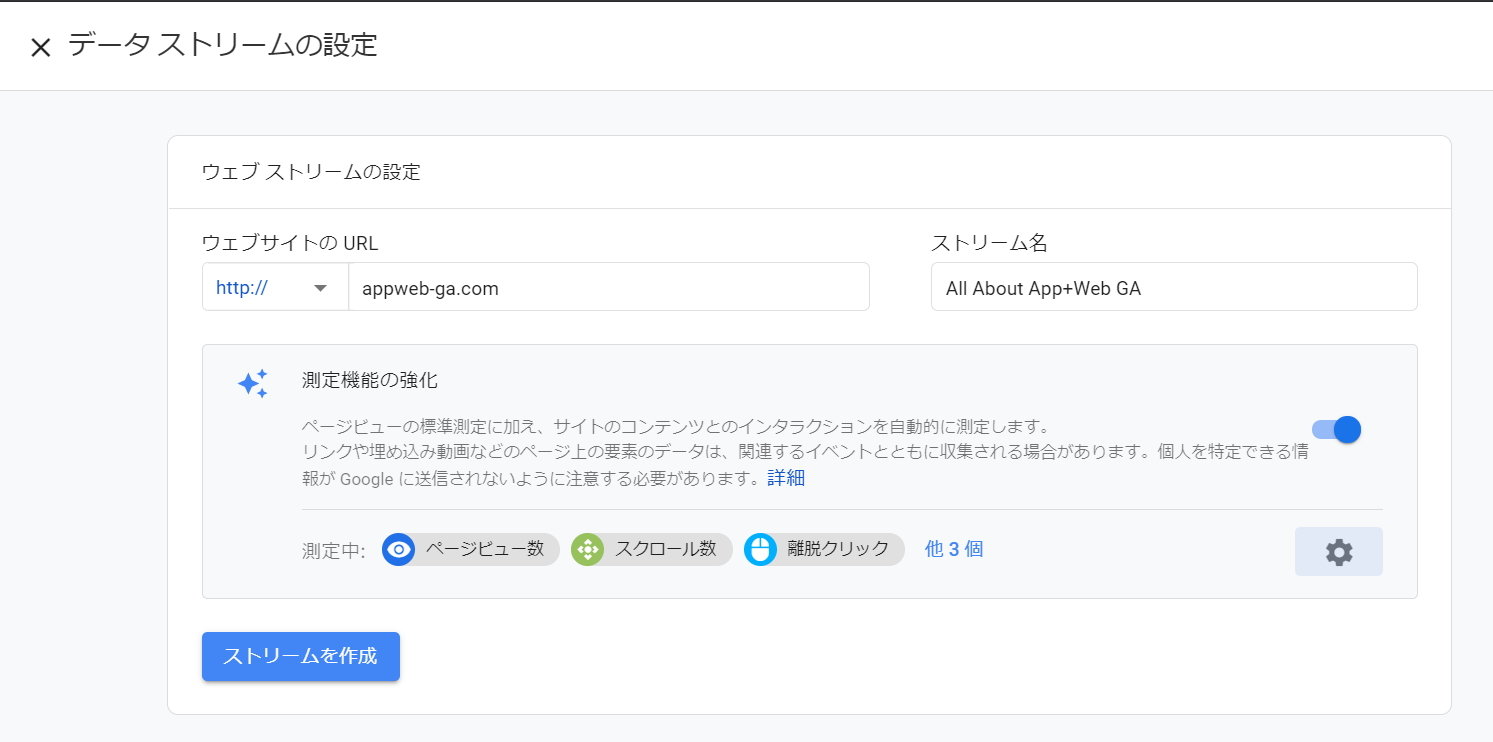
5.サイトのURL・ストリーム名そしてデフォルトで取得したいデータを選択

ウェブサイトのURL:サイトのドメイン名を入力しましょう
ストリーム名:取得しているデータの名称。例えば「ウェブサイト」「iOSアプリ」「Androidアプリ」のような形でつけます。
※ストリーム名とはGoogle アナリティクスでの計測単位(今までのGoogle アナリティクスのビューに近い考え方です)。
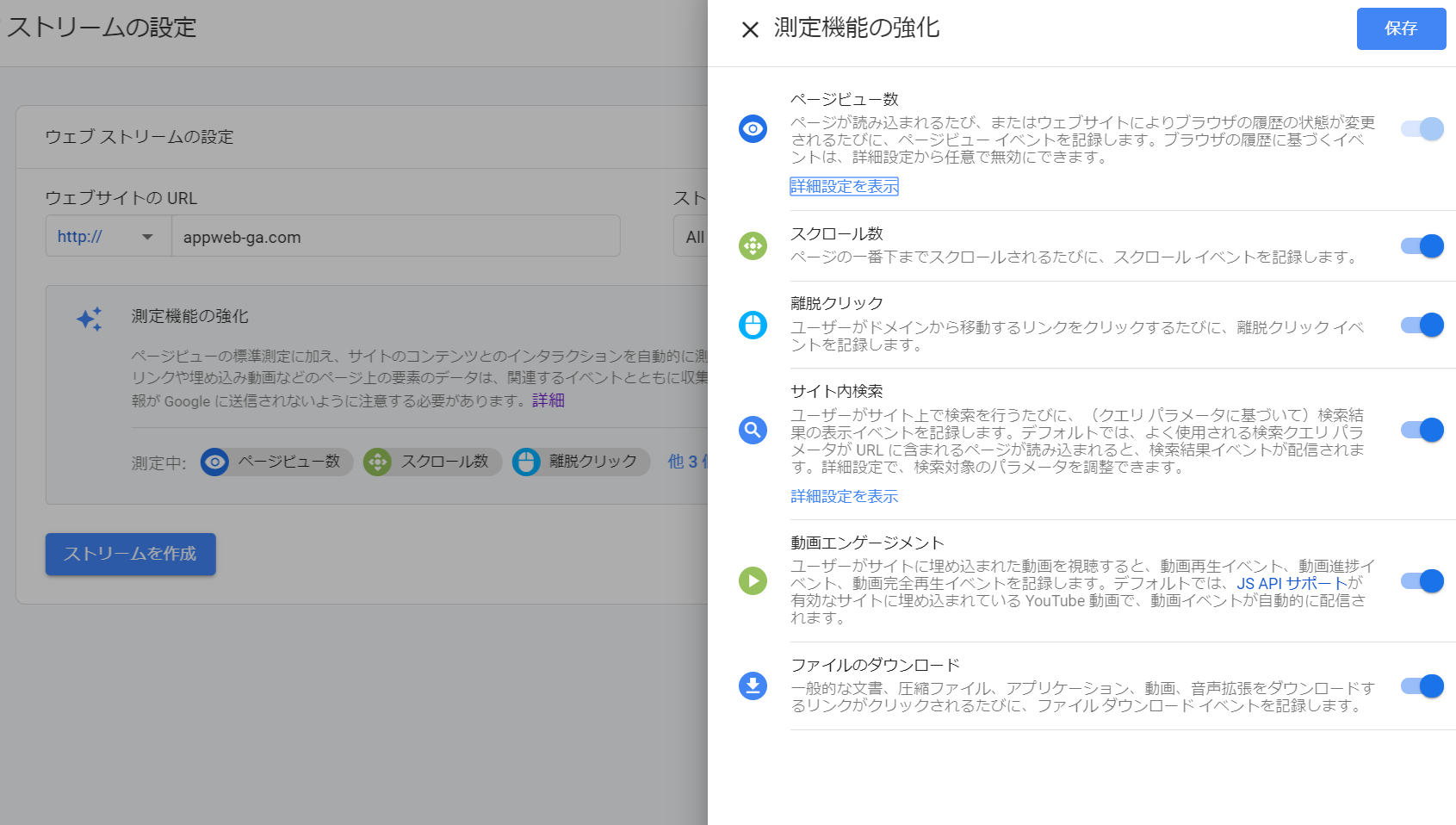
測定機能の強化:デフォルトで6種類のデータを取得できます(詳細に関しては取得データ名の部分をクリックすると別記事で確認が出来ます)
- ページビュー数:URLごとのページビュー数などを計測
- スクロール数:ページの高さ90%までスクロールした回数を計測
- 離脱クリック:設定したドメイン以外のリンクのクリックを計測
- サイト内検索:サイト内で検索したキーワードやその検索回数などを計測
- 動画エンゲージメント:サイト内に埋め込んでいるYouTube動画の再生・完了・何%まで見たかを計測
- ファイルのダウンロード:特定の拡張子が含まれるリンクを計測
特に取得したくない項目があれば右側の「歯車」アイコンを押すと個別に設定が可能ですが、通常は全て計測対象としておいて問題ないかと思われます。

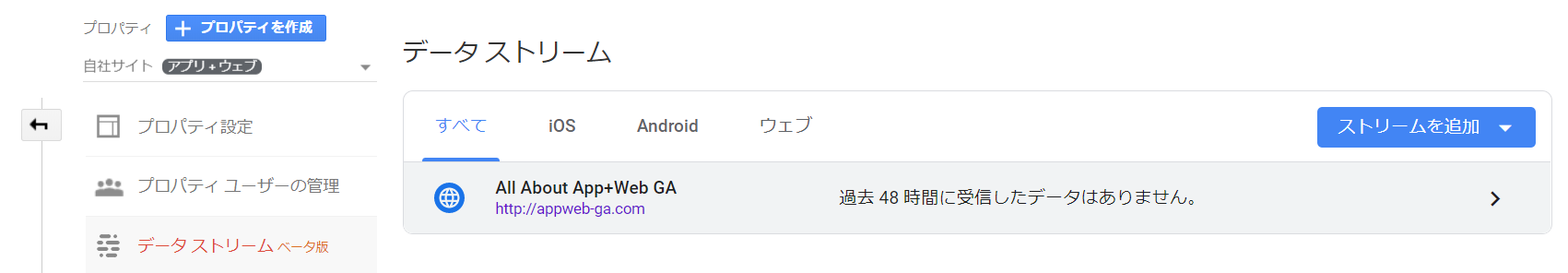
6.作成されたストリームを選択しましょう

7.実装方式を選択します
実装方式は大きく分けて2つあります。
1:gtag.jsを導入する
1-A)gtag.jsが計測対象サイトに導入されていない場合
1-B)gtag.jsが計測対象サイトに既に導入されている場合
2:Google Tag Managerを導入する
2-A)Google Tag Managerが計測対象サイトに導入されていない場合
2-B)Google Tag Managerが計測対象サイトに既に導入されている場合
それぞれのパターンを確認していきましょう。複数の選択が取れる場合はGoogle Tag Managerを使った実装をオススメします。
1-A)gtag.jsが計測対象サイトに導入されていない場合
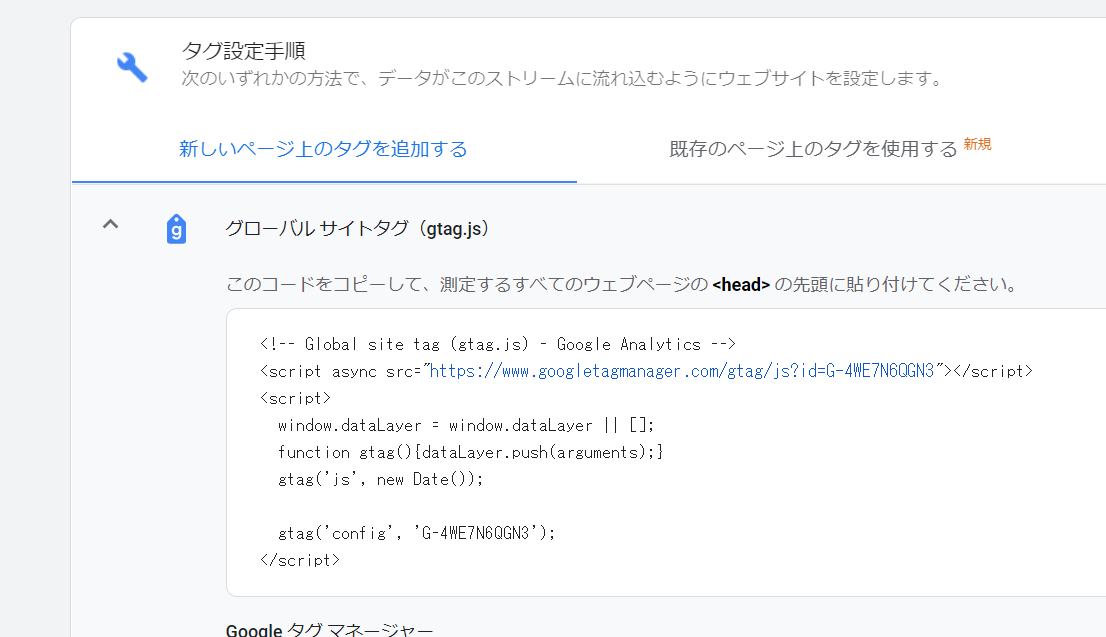
タグ設定手順内にある「新しいページ上のタグを追加する」内にある「グローバルサイトタグ(gtag.js)」のアコーディオンを開く

この中に記載されているコードを計測したいページのHTMLの<head>の先頭に貼り付けてください。
1-B)gtag.jsが計測対象サイトに導入されている場合
ページ上に別の Google アナリティクス プロパティを使って gtag.js を追加している場合は ページのコードを変える必要はありません。例えば「既存プロパティ版」のgtag.jsを導入しており、「アプリ+ウェブプロパティ版」の機能やレポートを使うために別プロパティで計測したいといったケースで利用できます。
この時の設定方法ですが、別プロパティの「管理」画面内にある「プロパティ>トラッキング情報>トラッキングコード」のメニューに移動。

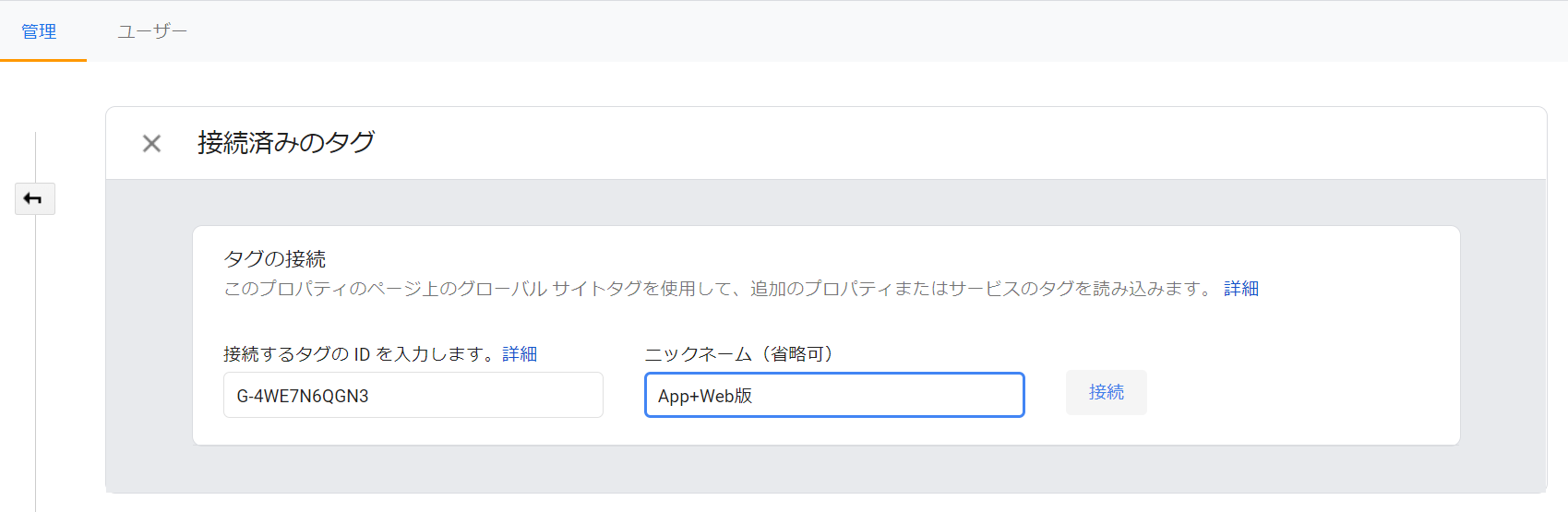
「接続済みサイトタグ」のアコーディオンを開き

「測定ID」と識別できる名称を入力し「接続」を押します。
「測定ID」はApp+Webプロパティの「ウェブストリームの詳細(Step6で開いたページ)で確認が出来ます(以下画像参照)。

2-A)Google Tag Managerが計測対象サイトに導入されていない場合
Google Tag Managerが導入されていない場合、まずはGoogle Tag Managerを導入する必要があります。
公式ヘルプなどを参考にGoogle Tag Managerを導入しましょう。
https://support.google.com/tagmanager/answer/6103696?hl=ja
導入が完了したら「2-B)Google Tag Managerが既に導入されている場合」に進んでください。
2-B)Google Tag Managerが既に導入されている場合
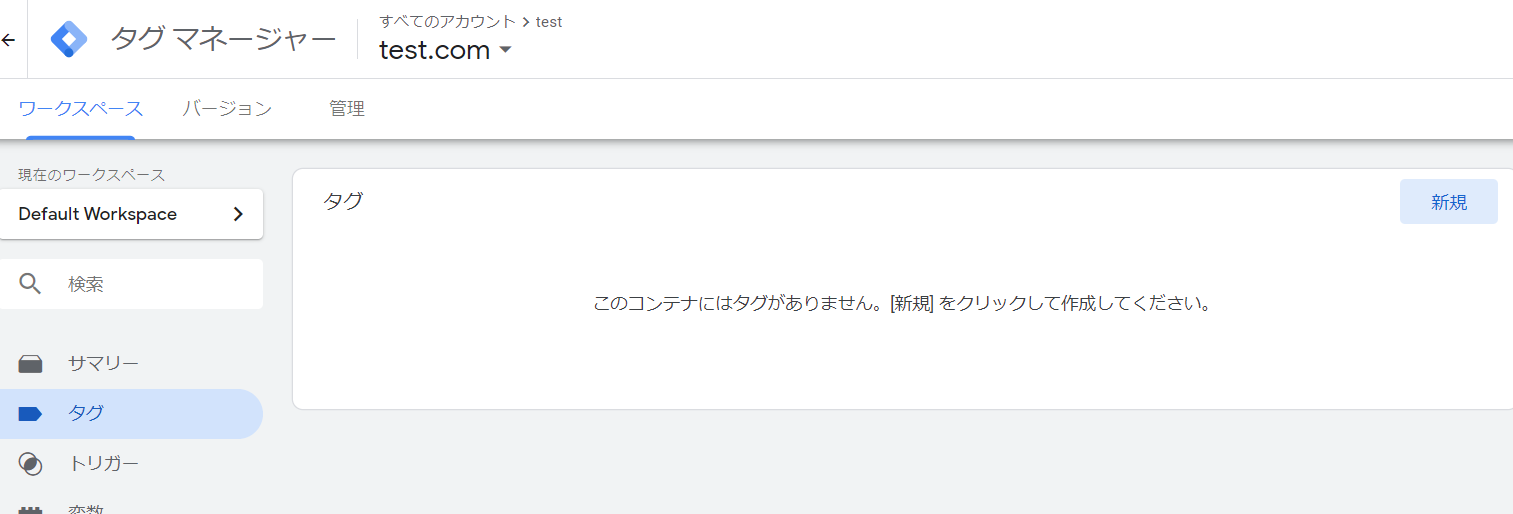
Google Tag Managerが既に導入されている場合は、Google Tag Manager側でアプリ+ウェブプロパティの設定を行います。Google Tag Managerの該当コンテナにログインし「タグ」のページから「新規」を押してください。

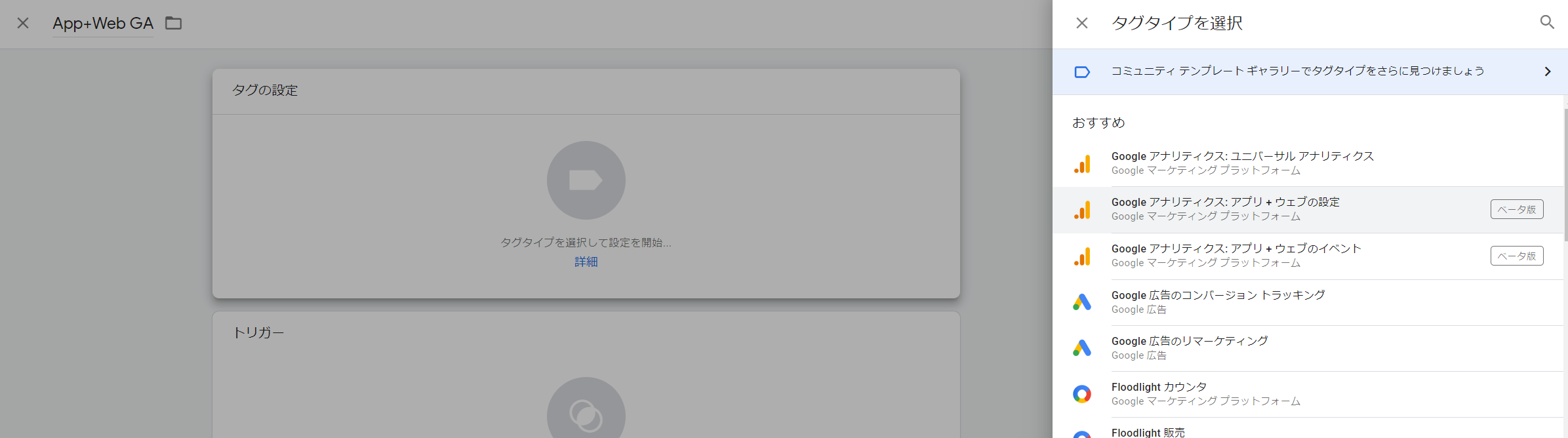
タグの名称をつけた後に「タグの設定」エリアをクリックし、右側にある「タグタイプを選択」から「Google アナリティクス:アプリ+ウェブの設定」を選んでください。

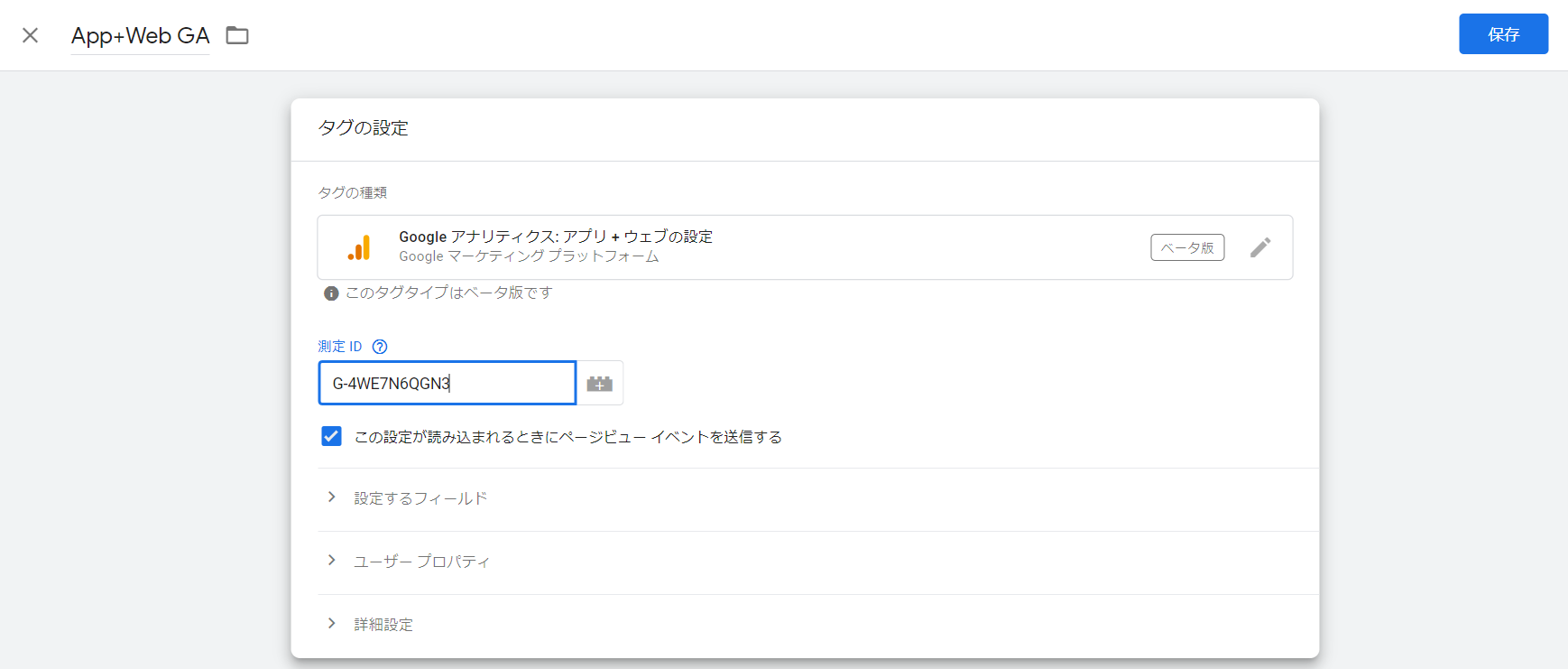
「測定ID」を設定しましょう。
※ 「測定ID」はApp+Webプロパティの「ウェブストリームの詳細(Step6で開いたページ)で確認が出来ます。

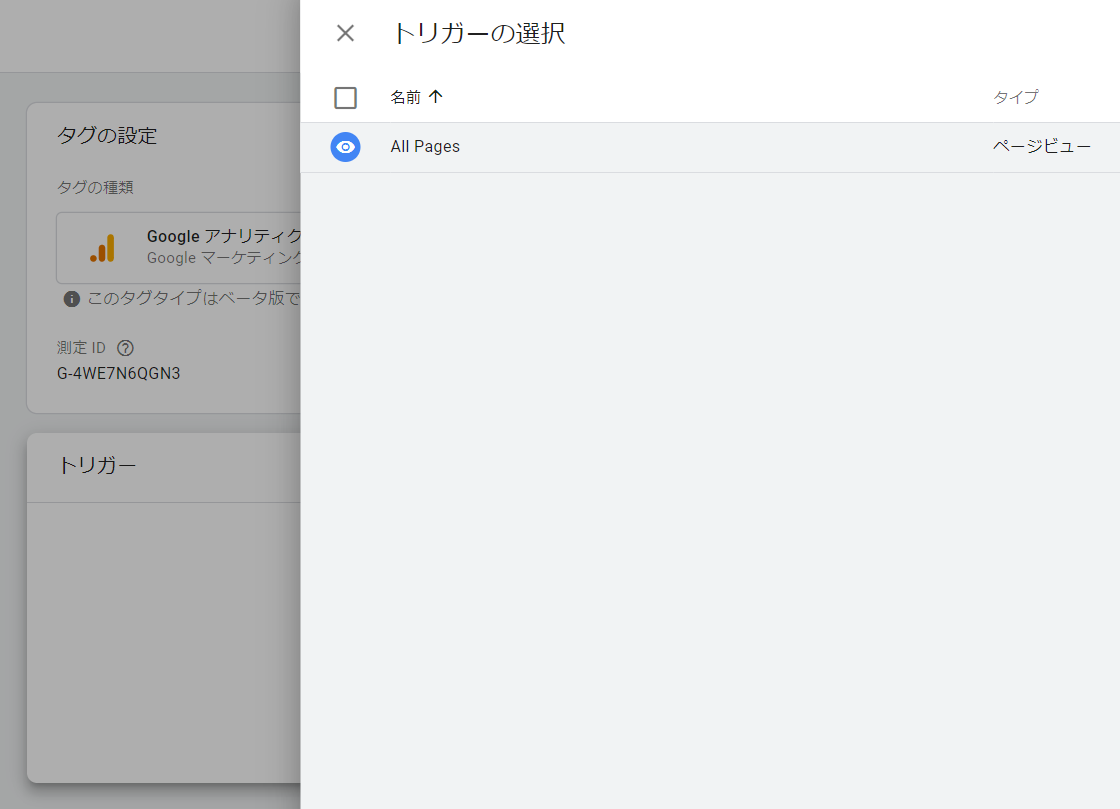
同ページの下部にある「トリガー」エリアを選択し、「トリガーの選択」から「AllPages」を選んでください。

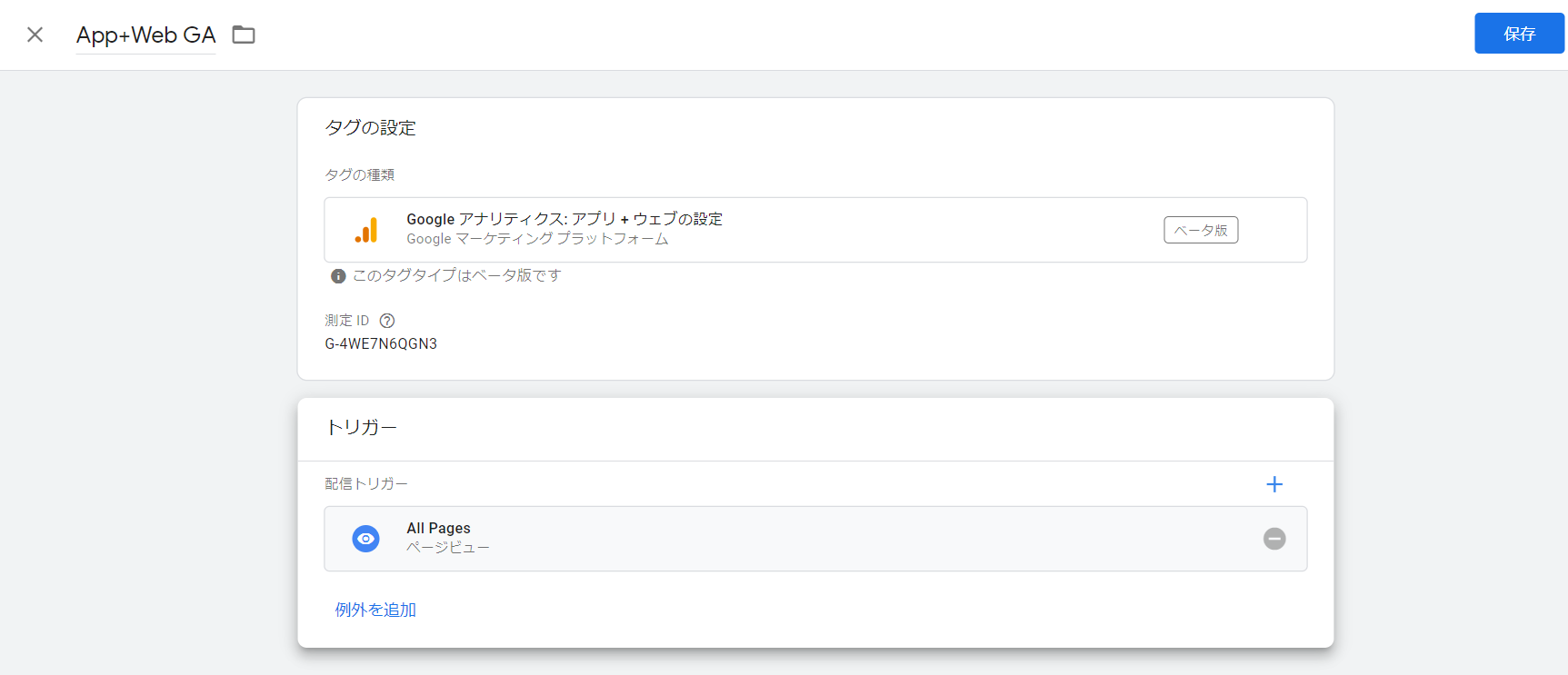
最終的に以下の状態になっているかを確認し、「保存」ボタンを押してください。

Google Tag Managerのプレビューモードでデータが正しく取得出来ているかを確認の上、「公開」すれば計測開始となります。
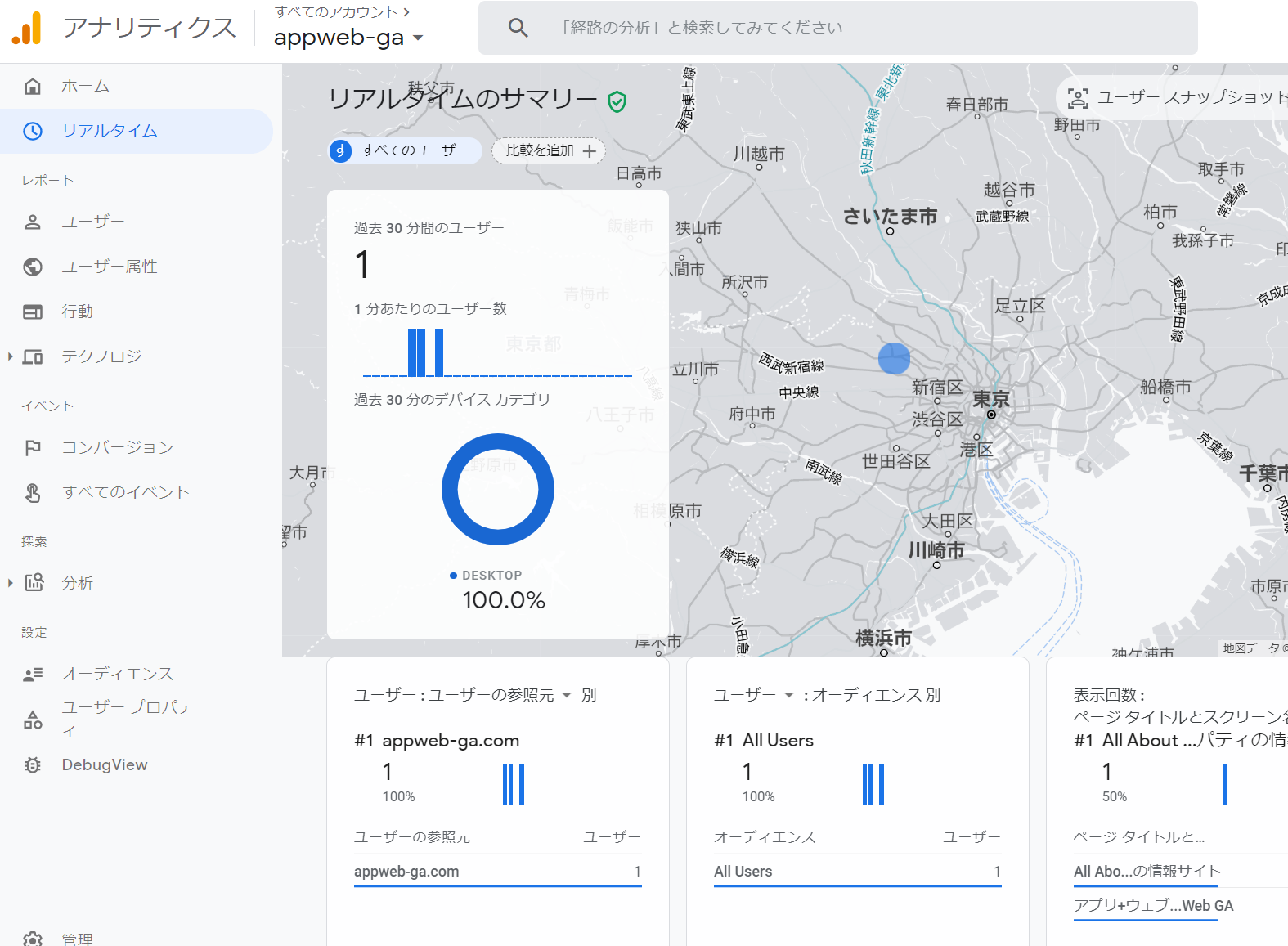
8.「リアルタイム」レポートなどを利用しデータが取得出来ているかを確認しましょう
作成したGoogle アナリティクスのプロパティの左側にあるメニュー一覧から「リアルタイム」を選択し、サイトにアクセスをしてみてください。計測が出来ているかの確認を行いましょう。過去30分間のユーザーが「1以上」になっていれば計測が出来ています。お疲れ様です!

計測の設定自体はこれで完了となります。
次に「各種設定」などを行いたい場合は以下の記事をご覧ください(準備中)。





