アプリ+ウェブ プロパティの「動画エンゲージメント」を理解する

App+Web プロパティではサイトに埋め込まれたYouTubeの動画計測を行ってくれます。
利用を出来るようにするためのプロパティ作成時の設定方法は以下の記事をご覧ください。
設定した「動画エンゲージメント」はどういったデータが取得され、どこでレポートを見ることが出来るのか。その内容を紹介していきます。
動画エンゲージメントの仕様
動画エンゲージメントでは、3つのイベントが取得され、それぞれ6つのパラメータもあわせて取得されます。
取得される3つのイベントは以下の通り
video_start (動画の再生開始=0%の時)
video_progress(動画が再生時間の10%・25%・50%・75%以降に進んだタイミング)
video_finish(動画が終了時=100%の時)
※video_progressの%に関しては変更する事が出来なさそうです(自ら個別に実装した場合は別だと思いますが、まだその実装方法は出ておりません)。
それぞれのイベントで取得される6つのパラメータは以下の通りです(3イベントで共通)
video_current_time 動画の現在の時間
video_duration 動画全体の長さ
video_percent 動画の何%まで進んだか (video_startのイベントでは0%固定、video_completeでは100%固定)
video_provider 動画プロバイダー(現在の仕様ではyoutube固定値)
video_title 動画のタイトル
video_url 動画のURL
visible 再生されている動画がユーザーのブラウザ画面に映っているか(true/falseの2種類の値)
レポート表示時には、ページタイトルや他の変数との掛け合わせなども可能です
確認できるレポート
すべてのイベントのレポートをまずは開いてください。

この中にある「video_complete(動画完了)」「video_progress(動画再生中)」「video_start(動画開始)」をクリックすると詳細レポートが表示されますので、確認をしてみましょう。
※このレポートで出てくる項目に関しては、「すべてのイベント」の「パラメータ レポートを編集」で設定した項目が出てきます。設定方法については以下の記事をご覧ください。
「video_complete」の例

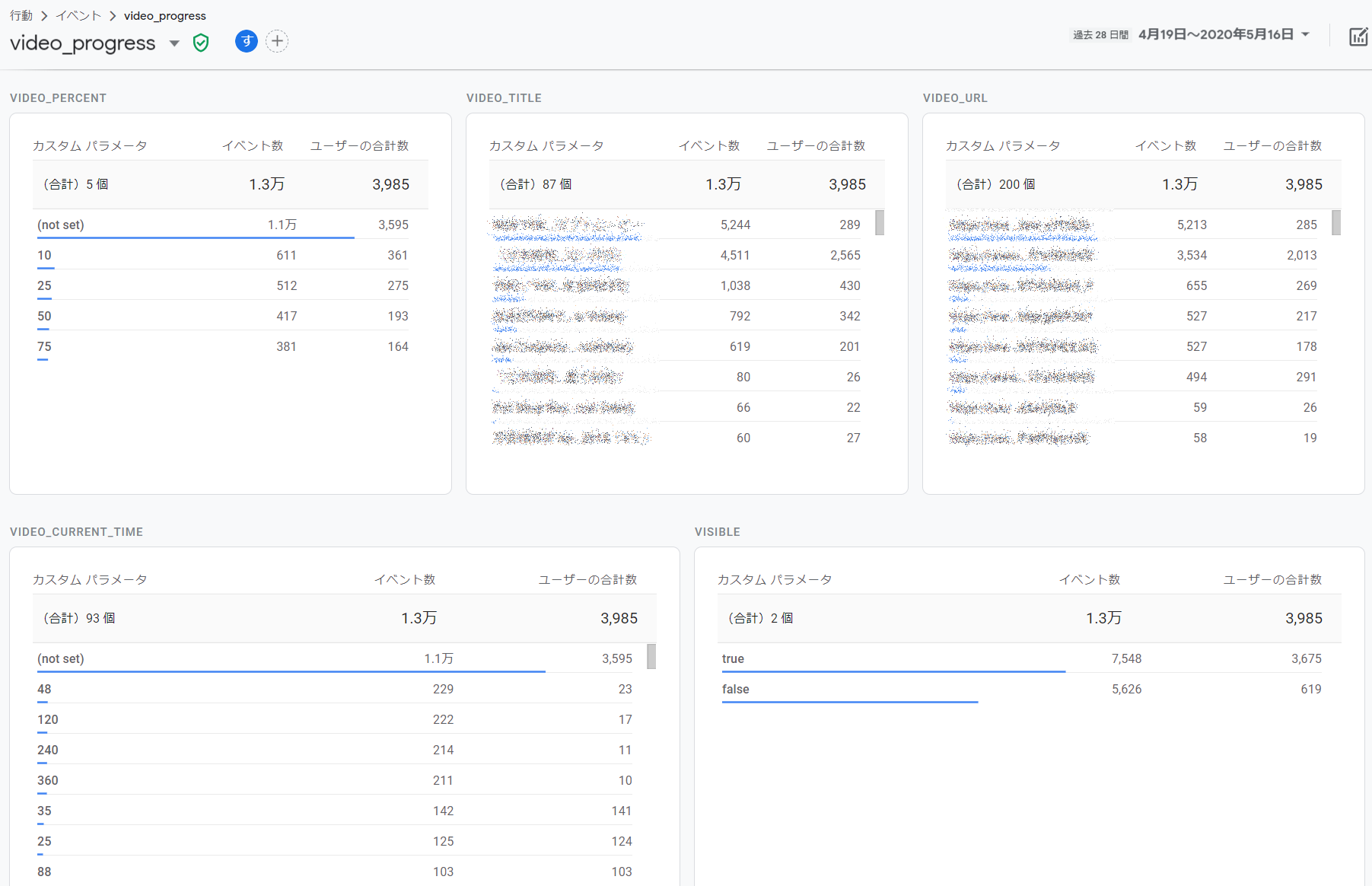
「video_progress」の例

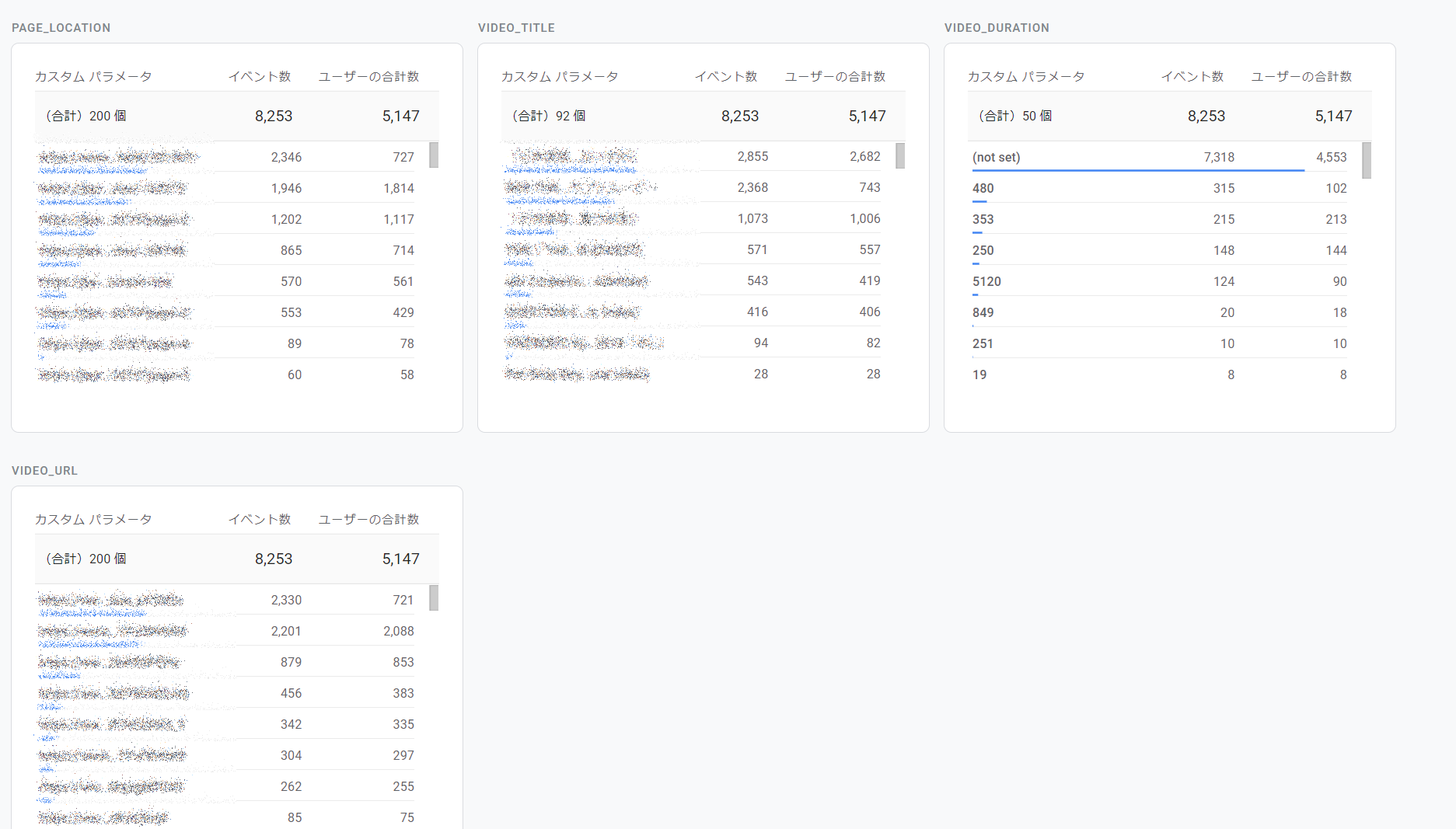
「video_start」の例

前述したイベント固有のパラメータ以外に「PAGE_LOCATION」などを取得しておくと、違うページに同じ動画がある場合は、どちらで再生されたかを確認することが出来ます。
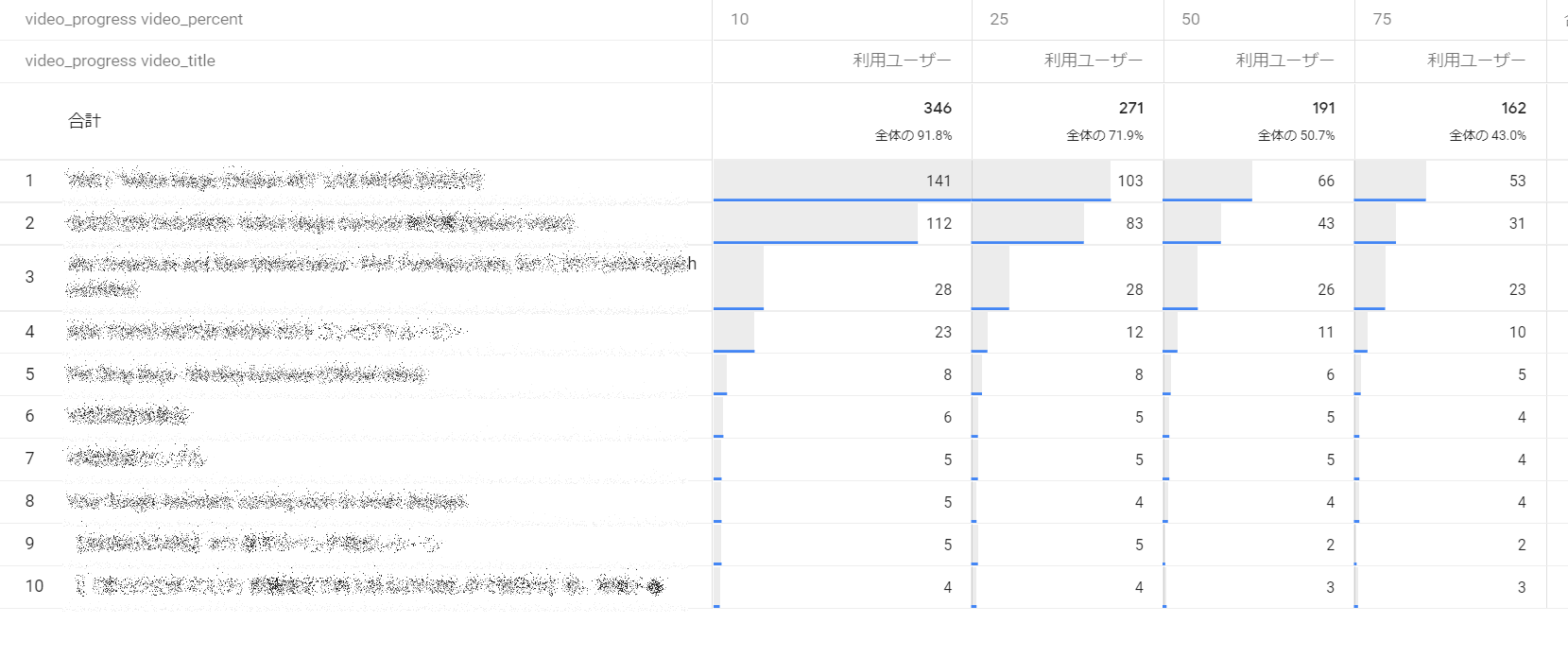
取得しているパラメータ同士の掛け合わせを見たい場合は「分析レポート」を活用しましょう。下記は動画タイトルと動画の何%まで進んだか(前述の通り、10%・25%・50%・75%で計測)の掛け合わせです。